
Building Trust with Your Website: Design Tips for Credibility 2024
Trust is crucial when it comes to getting your website visitors hooked on what you have to offer in this digital era. Trust… Trust is the cornerstone of a customer relationship, yet by having an untrustworthy site people are less likely to trust your brand and more importantly convert + return business! Visit following links to get useful tips :: Useful Web Design Tips That Help Building Trust and Credibility in 2020.
1. The Importance of Trust in Web Design
One important was the level of trust in online interactions. So when people arrive on your website, they should be able to beam up their confidence ltd that you’re a credible destination. Below i have given some reasons why trust is important:
Enhancing User Experience
A reliable siteextends user experience in a way that your visitors should not feel of lack of trust trying to navigate and interact with yourdomain. In this way, they will be enticed to explore your content and services further.
Increasing Conversions
Conversions are largely surrended by trust Visitors feel more comfortable, and they make purchases fill forms or subscribe to newsletter etc. if it is a trustful website. Believe helps to overcome a hesitation toward taking the call-to-action.
Building Customer Loyalty
It turns a reputable website into customer loyalty. When users have good interactions with your site they are likely to come back, refer others and repeat customers.
Mitigating Risk
And in a time of ever more online fraud and data stolen, creating trust is reducing that risk. If visitors know that their data is stored securely, they are likely to provide more personal info and perform a transaction.
2. Tips for Design to Create Trust
Some Tips forDesigningTo establish trust and credibility with your website, consider the following design tips:
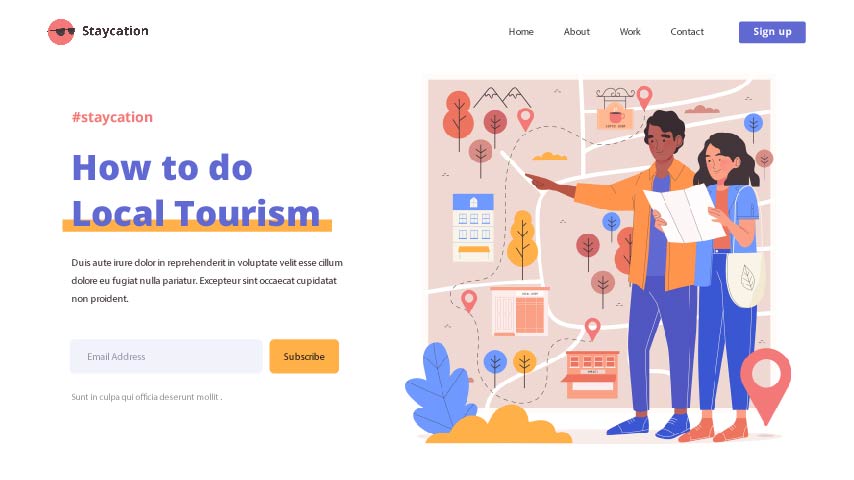
1. Some of The Professional and Consistent Design
A professional and consistent design is crucial to establishing trust. Such as ensure your website design colours, fonts and layout are clean and represents the brand identity. A consistent visual design instills confidence within the visitors that your website is reliable and regularly updated.
2. Ease and Clarity of Navigation
Without navigation, your user experience is affected. Information should be readily available and frustration free to accessIMENT CONTROL Provide descriptive labels for menu items, organize content hierarchically and include a search bar to allow users find information.
3. High-Quality Content
You can be credible only with high-quality content. Make sure your content is useful and well-researched. Ensure that you do not make any grammatical mistakes, and keep it fresh with updates. Creating high-quality content establishes your authority in your industry and creates trust with the audience.
4. Secure and Accessible Website
This is a biggest security concern for the online users. Having HTTPS — Keep user data encrypted and get a chance of maintaining confidential information of users. This means showcasing trust badges, SSL certificates and security seals on your site. Also, make your website accessible to ،follow the web accessibility standards for all users with disabilities.
5. Contact Information Clear
This is a basic but powerful way to build trust: Ensure that your contact information is visible and transparent. Create a “Contact Us” page that is easily accessible, with phone numbers, email address and physical addresses. Updating clients with prompt and professional answers to questions can only further improve credibility.
6. Customer Reviews and Testimonials.
Showcasing some positive customer reviews and testimonials creates social proof, increases credibility. Include authentic reviews from happy customers on your homepage, product pages, and dedicated testimonial sections. Motivate customers to review and highlight the top ratings.
7. Great Design & Appeal to Your Users
First visted impressions begin with good looking well thought out design. If you want to get more clicks on your pins, uploading high-quality images/videos/graphics based upon your target audience also works. Make your design user-friendly and focus on usability, readability and visual hierarchy.
3. Make it Look Professional and Keep Consistency
An appealing, cohesive design is necessary in order to appear as a credible site. Important focuses:
Brand Identity
The design of your website needs to match the identity you are portraying throughout all areas. Develop a consistent color scheme, typography and logo placement Using the same design elements, or a close variation of such enhances brand recall and recognition.
Clean Layout
A neat and clutter-free design enhances readability and provides a better user experience. Don’t go overboard with various fonts, colors and images that can confuse the users! Employ white space to create readability between content boxes and visually direct the user toward key information.
Visual Hierarchy
Use visual hierarchy to arrange the content in a structured way, so that it easy for users quickly scan and find what they are looking. Bold, italicize specific subheadings and key points so it stands outSpread information in a structured flow with headings, sub-headings etc.Shorter paragraphs using bulleted listsHelp reader to identify the important point easilyFont size changes suitable to their importance
Professional Graphics
Get premium graphics and images Keep the design enhanced by using top-tier quality photos on your website. Professional photography rather than commonplace stock images Unique illustrations and infographics can also be a great style to get any message across, especially if the information is more complex in nature.
4. Simple and Easy to Use Navigation

Proper navigation is one of the major keys to a good user experience. Design an intuitive navigation system (Here are some tips to get it right)
Simple Menu Structure
Simplify the structure of your menu Give your menu items descriptive labels and group them in a logical order. Don’t overfill the top-level menu items to prevent boring users. Main Navigation could be kept clean with dropdowns for Subcategories
Prominent Search Bar
Add a search bar at the top of your site to allow users to quickly find specific information on your website. EZ FindIt by HereNext interface example Simple search bar that is easy to find at the top of page To enhance the user experience by implementing advance search functionality like auto-suggestions, and filters.
Breadcrumb Navigation
Breadcrumb navigation shows users where they are and how they arrived at particular pages on your site. It is beneficial for them to go back easily and look at the chain of their site once again. Add breadcrumbs on every page, they are extremely important because its going to be hard within a complex website covering numerous categories.
Clear Call-to-Actions
Clear and bold call-to-actions (CTAs) to lead users in taking specific desired actions. Your CTAs also need to be highly visibly and written in action-oriented phrases. Tactfully place CTAs at the end of your blog posts, product pages and landing page for higher conversions.
5. High-Quality Content
Trust and credibility are extremely important aspects of high-quality content. Design tips for creating and displaying great content
Accurate and Informative
Make sure that your content is correct, evidence-based and actually useful for the people you reach with it. Do not use dishonest or irrelevant info that lead to distrust. Update Your ContentContent updates are important to ensure it stays fresh and relevant.
Well-Written and Error-Free
The problem with using high-quality content is that it must be written well and cannot contain spelling errors. Make sure your content has been closely proofread so you can get rid of any errors that are based on spelling and grammar. Right in the Style of your target readers
Comprehensive and Detailed
Ensure that you create long-form, in-depth content which answers the pain points of your audience. Yes, it helps me post long-form content such as blog posts and guides or tutorials to position myself in my niche. Split long information into easy to digest chunks for readability.
Engaging Multimedia
Add interactive media like photos, videos and info-graphics to get the most out of your content. We know visual content can deliver information faster and keep the user interested. Make sure multimedia are related and in high quality, plus properly optimized for fast loading.
6. Secure and Accessible Website
Having websites that are secure and user-friendly is vital to the scientific community. Design tips to not leave security and/or accessibility behind
HTTPS and SSL Certificates
E.g Keep data and user information secure via HTTPS / SSL Certificates Show security seals and trust badges on your website to help visitors feel secure knowing their data is safe. Everything from pages with forms, to payment processes on your checkout….
Data Privacy Policies
Data Privacy Policies on Your website Detail your data collection, storage and usage practices. Give your users the choice when it comes to how you manage their data preferences and ensure that opt-out is available in compliance with GDPR, CCPA or any other relevant regulatory guidelines.
Web Accessibility Standards
Make your website accessible for all people including, disabled ones. Alt text on images, descriptive link names and keyboard navigation are all good places to start with accessibility design. The first thing this shows you is whether the tool that scans for accessibility issues identifies a problem on your site.
Regular Security Audits
Perform security audits and work on the weaknesses in your site at regular intervals. Ensure your software, plugins and CMS are up to date with latest security updates. Harden security controls such as firewalls, AVs and IDS/IPS
7. Contact Info Clearly listed
Transparent contact information ensures trust and also makes sure the visitors can reach out to you without any hassle. Design tips for contact information
Clear “Contact Us” Page
Have a Contact Us Page with all your contact details List your contact information —phone number, email address or physical address. Add a contact form — For those who like doing inquiries right from the website itself, just include a short contact form.
Prominent Placement
Place your contact information on the top part of home page Add contact info to the header or footer of all pages for quick access. Try adding one clickable phone number and email address for these mobile users so they can simply click on the link to dial your office or send an email.
Social Media Links
Add links to your social media profiles: Those are more ways for users to link on you. Show Social Icons in Header, Footer Or Contact Page. Your social media profiles should be consistently active for your credibility.
Live Chat Support
Provide service live chat support for users to answer their queries instantly. By answering immediately these questions & concerns, the experience of the user is better and more trust can be build. Have competent live chat agents on duty.
8. Customer reviews and testimonials

Testimonials & Reviews of Other Customers Positive customer reviews are a quite good way for building trust. Designing reviews and testimonials is a crucial part.
Prominent Display
Position your customer reviews and testimonials in an easily accessible area of your website. Display them on the new product homepages as well as in-service testimonial sections. Emphasize a positive response and provide visual evidence like star ratings or user photos for credibility.
Genuine Reviews
When it comes to reviews & testimonials, verify if they are actual customers. Do not write false reviews as it can shatter your credibility if ever detected. Prompt happy customers to provide feedback in review form, and offer incentives for truthful assessments.
Diverse Feedback
A mixture of feedback from various customers to give an all-round view. Different types of reviews (excellent product, exceptional service) Respond to criticism in the most professional and honest way possible, show that you take your business seriously.
Third-Party Review Platforms
Add reviews from other sites like Google Reviews, Yelp or Trustpilot to make your site more trustworthy. Display reviews from trusted platforms that serves as social proof, reassuring your visitors about the reliability of your business.
9. Ease of use (not just for the user)
A good design is beautiful to your eyes from the moment you land on that page and it build credibility. Below ares the design tips to get that done.
High-Quality Visuals
Aim to present high-quality images, videos and graphics that are good enough make your website look professional and engaging. Steer Clear of Stock Images With Grainy, Poorly Defined or Overused Imagery Create visuals that are unique and establish your custom brand aesthetic Create better animations, Invest in branding appropriate animation tools like Explainer videos, etc.
Responsive Design
2) Your website must be mobile-friendly and responsive. Try to test your site on different screen sizes & resolutions for desktops, tablets and also mobile phones. Responsive design is a technique that taps into both areas of accessibility and user satisfaction.
Fast Loading Times
To avoid losing customers, speed up your website loading time. Optimize images, minimize codes and cache & CDN optimization to reduce load time. Having a fast loading website provides the confidence to new users. You can use tools to fast load your website.
Here are some suggested tools for you:
Clear Visual Hierarchy
Establish a consistent visual hierarchy that leads the user’s eye and supports scan-ability. Structure the flow of your email with headings, subheadings and various font sizes Different colors, bolded text and images are powerful ways to convey this information.
Use these design techniques to create a professional and credible site that will make your target audience keep coming back, convert leads, and build their trust for the long term.
Conclusion
Establishing trust with your website is a must — it helps you establish credibility, improve user experience and drives more conversions. A strong and positive online presence can be achieved through key design tips like maintaining a professional looking brand, offering neat & intuitive navigation to readers, creating high-quality content and displaying transparent contact information.
In addition to your website being secure with basic information, accessible and visibility, positive customer reviews/testimonials (again reliance on the social proof we talked about), visual design/appeal that focuses on user experience will lend itself in elevating more trust. By incorporating these design recommendations, you can create a visual identity that will instil trust with your customers and build lasting relationships for long-term success.
Don’t forget, Trust is not built overnight. Always keep an eye on the changes and update your Web interface improving it from time to Time periodically. Putting trust and credibility in focus of your web design, however — you make very solid foundations for your brand to flourish online.
Read our more blogs!




